Leanne Young
Distance Services Librarian (University of Sunderland)
CILIP NE Interim Chair & Digital Champion
University of Sunderland Library Services has been using H5P to create interactive learning objects in support of learning and teaching for a little over a year. Over the last few months with all librarians needing to quickly adapt to teaching online (due to Covid19) it has been particularly useful.
Background
In the past we have experimented with several different tools to make online learning objects including Captivate and Camtasia. These tools are great but they are expensive and it can take a lot more time than we had to learn how to make the most of them.
My main role is supporting distance learners and Transnational Education (TNE) students and it’s a priority to me that we can create engaging content that is accessible and relatively easy to make. After a bit of searching I came across H5P which is a free open source tool to create interactive content.
H5P and Wordpress
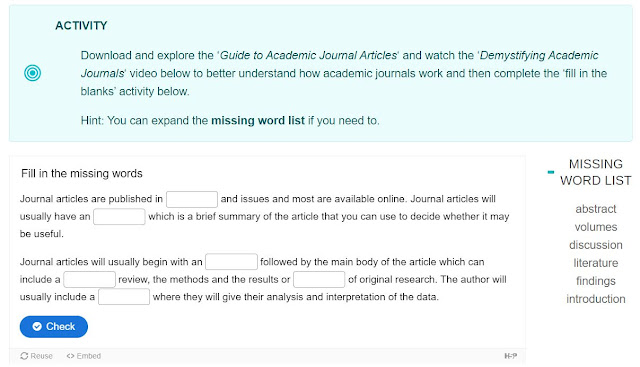
H5P provides many different content types ranging from interactive presentations and videos to ‘drag and drop’ and ‘fill in the blanks’. One of the things about H5P that encouraged us to use it is how intuitive it is. And it really is, though a quick search on YouTube provides helpful videos about it. Although you can create a free account and store creations on h5p.org, University of Sunderland Librarians chose to install the Wordpress plugin onto our University Library Wordpress Site.
H5P and accessibility
A key factor in us choosing to use H5P is its accessibility. We want all of our teaching materials to be accessible to all and H5P actually lists the accessibility of each content type so you can choose what content types to avoid.
When a content type is listed as accessible it means that either there are no known accessibility issues that we are aware of for the end user view of the content type, or that any known issues are about to be fixed.
The goal for the accessible content types is WCAG 2.1 AA support, so the content types have been tested against these criteria and more. The content types have gone through a lot of testing with various screen readers, keyboard navigation, zooming, code inspection and more.
From H5P.org
Some other great features of H5P which helped us decide to use it:
- H5P content is responsive so they work just as well on mobile devices as they do on a standard laptop.
- You can embed the objects you create on the web or in VLEs such as Canvas
How University of Sunderland are using H5P
Librarians at University of Sunderland have used H5P to create web based tutorials and well as standalone activities that we can embed into modules on our VLE (Canvas). Our ‘Reading for Assignment Success’ tutorial which is an introduction to reading at University, is made using a combination of Wordpress pages and H5P interactive activities. Our Science and Medical Librarians have been using H5P to create interactive activities centred around systematic searching. Most recently we introduced an online library induction for distance learners that incorporates H5P content.
Challenges
One of the main challenges related to H5P is getting usage data on the individual activities. We’ve recently set up analytics on our Wordpress pages which will hopefully tell us if the pages holding the content are being accessed and engaged with, and we can get similar data from our VLE but we do not get data directly from the H5P plugin related to how well students do in completing the activities. I believe there is a separate plugin for that but as we have to rely on an already stretched Technical Services Department, and at last check that plugin had not been updated in a while we chose not to install it.
Those of us at Sunderland who have used H5P really like it and have found it an easy way to create interactive activities and would recommend others take a look if that is your goal.

No comments:
Post a Comment